Add Fresh and Beautiful Search Boxes to Blogger / Blogspot
0
Add Fresh and Beautiful Search Boxes to Blogger / Blogspot
 Fresh and Beautiful Search boxes to your blogger blogs. i given a simple search box widget. here i giving six beautiful and fresh search box to you. Actually these are PSD source designed by Design3edge. i am converted to Blogger for you. hope you enjoyed with this!.
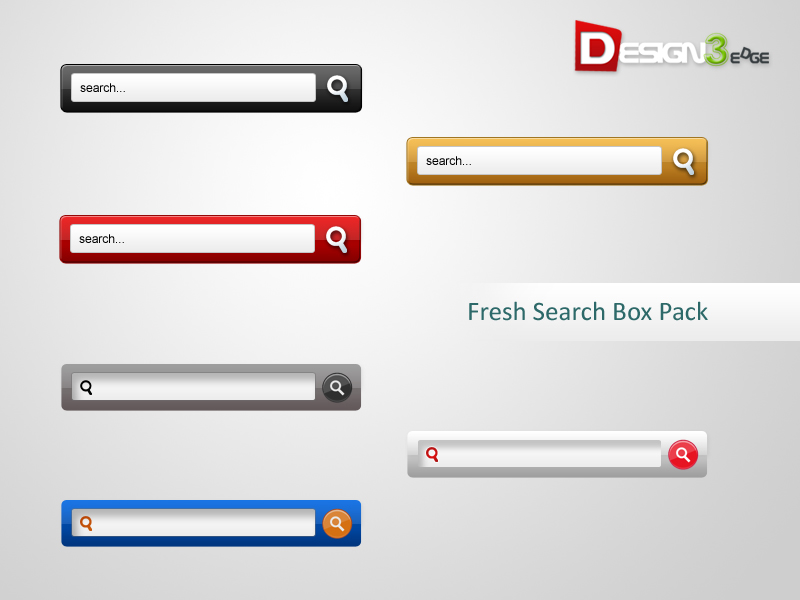
Fresh and Beautiful Search boxes to your blogger blogs. i given a simple search box widget. here i giving six beautiful and fresh search box to you. Actually these are PSD source designed by Design3edge. i am converted to Blogger for you. hope you enjoyed with this!.See the Screenshot of PSD source:-

How to Add Beautiful Search Boxes to Blogger
- Login to Blogger Dashboard -> Design tab -> Page Elements .
- Click on Add a Gadget where you wish to place Search Box.
- Choose HTML/JavaScript from the List.
- Place any one Search Box code in to it and Save the Gadget.
Style 1
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEHh_kOjXlD-eTF86gg-p_6hcuexrsAV-iFbqDRbj-9aPg5mFUn8QmFPCOVpWekhpRaqWq6XnJs7Zk4Pff9xzUPmpho242nX9wGVEKKDBZOB1xjVU7ZuQ-5pfZ_2hyRgCmhfQwIJeAVGGa/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div> Style 2
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgykgrntraF9QqfSeVm3pVhDnin9X40I9z1g37MZuqcKtOHNuNiaEiAcS3OnLyT8c-R5AB9E34Bza-8Yuuex27G6salhs5PW7bnzztQ9Tj1mLDg6G-cpuHWiCEbZdaouHu348FgmonATzoq/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div> Style 3
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHyX4OYKViwH3BIfTuSe9oE-BOmlRReujhgCf9oVqHpjo_bfjxV04IVPysB59dYpLbOwjoo65b86KFkE67CTdhLuFmf9LAsrz7WVW2o1tsRmmIrH0gB-aPKp0Wn31UFzh3ZZRNniWPIfhZ/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div> Style 4
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv-Lj08enEwaG-TdTzzhSVHBs_rApkihUu5nZLOG3oBuYsSz1Q0n6InrkFkUg0ok9ptZYh10ynLU-r4uaTOH700fw77WnRrsdohVNC1WoHoEdXW8Ket8qR_-ETFXjEjIwllcz0uf42lQhg/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div> Style 5
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgL6IR1Wmk-ZrzPRiPqc1iaP7yxcmX_cmDnodSLO3Eu0dUez1idPXdRiNTPaEpkGSvWsY85lvE0Jvq7HI-ardcOkR18IRraAiz4r0Wk34sKenQYbyZlbXPycgW2BCWLfP-biJEOrh6W8fxp/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div> Style 6
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgshgL55iIdAFyIiOsAWOYkkTlRgYIcs0X81uBPJ_TWEHFNrEFQ7zy49-QByybPUoDs1CjrN2TIXBCxt-xQpDt2mr4ZsO0hhVrbObpCEN8_NiW3oUHHrTDGg8T6VtHbdexguz_rjlBlpkKU/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>









